Utilizziamo il display con Arduino¶
- Table of contents
- Utilizziamo il display con Arduino
Arduino include la libreria LiquidCrystal, dedicata al controllo di LCD compatibili con il driver Hitachi HD44780.
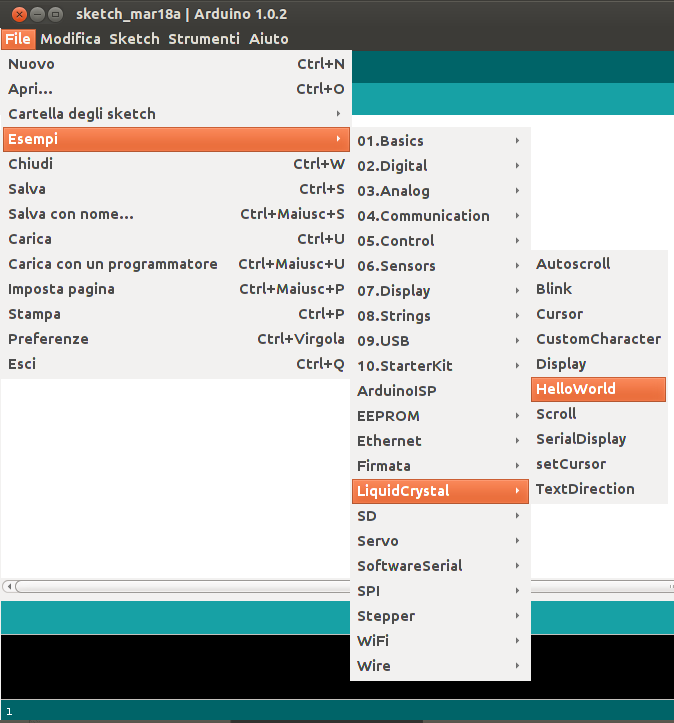
L'IDE di Arduino comprende un esempio di sketch per LCD che possiamo utilizzare per il nostro circuito. Apriamo lo sketch dal menu File → Esempi → LiquidCrystal → HelloWorld.

Lo sketch utilizza pin diversi da quelli che abbiamo utilizzato nel nostro circuito, inoltre si riferisce a un LCD 16x2, perciò modificheremo il codice.

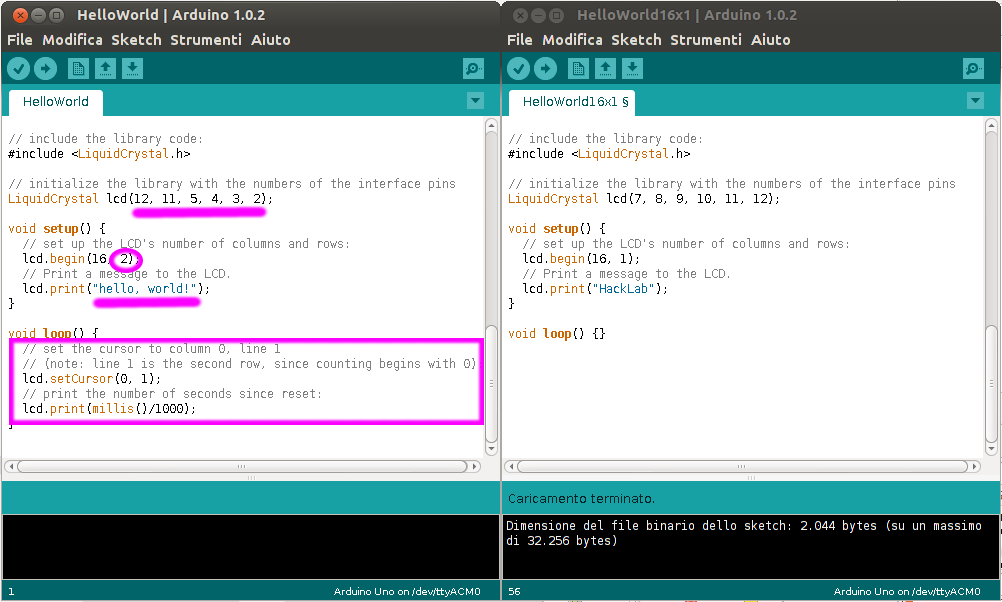
A destra lo sketch HelloWorld fornito, a sinistra quello modificato.
Per prima cosa nell'inizializzazione modifichiamo i numeri dei pin utilizzati e inseriamo quelli corretti (7, 8, 9, 10, 11, 12).
Nel setup cambiamo il numero di righe e inseriamo 1. Modifichiamo anche il testo del messaggio.
Nel loop eliminiamo il codice: serve per scrivere il tempo trascorso nella seconda riga del display, ma noi non l'abbiamo.
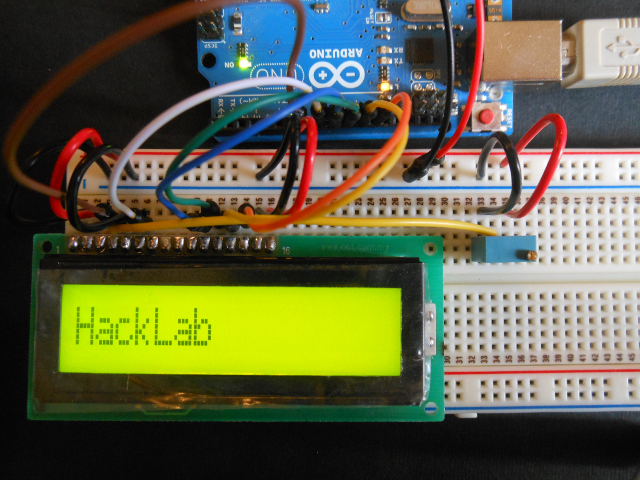
Ora possiamo compilare lo sketch e caricarlo. Se il testo non è leggibile, utilizziamo il potenziometro per modificare il contrasto.

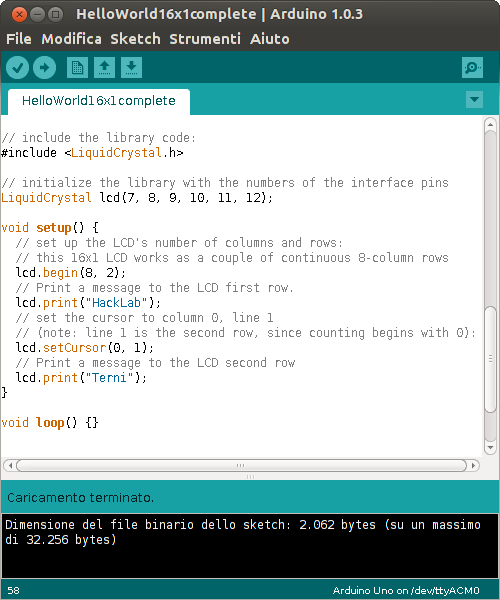
Il codice che abbiamo compilato ci permette di sfruttare solo otto dei sedici caratteri del modello di LCD che abbiamo utilizzato. Per poter utilizzare tutti i caratteri disponibili modifichiamo alcune righe.
Il display funziona come se invece di un'unica riga da 16 caratteri ne avesse due adiacenti da otto caratteri. Nell'inizializzazione, al posto di 16 colonne e 1 riga, impostiamo 8 colonne e 2 righe.
lcd.begin(8, 2);
Dopo aver scritto la prima parola, che occupa sette caratteri, per poter scrivere ancora dobbiamo prima portare il cursore all'inizio della riga successiva, poi inserire il testo.
lcd.setCursor(0, 1);
lcd.print("Terni");

I caratteri in eccesso alla lunghezza di una riga vengono tagliati.
Riferimenti¶
adafruit learning system – Using a Character LCD
Arduino – LiquidCrystal - "Hello World!"